Colocar um site na web é um processo feito por etapas e uma delas é fatiar/recortar os elementos (imagens) que irão ser utilizados em seu projeto.
O Adobe Photoshop, possui uma ferramenta perfeita para acelerar e deixar o processo de recorte muito mais fácil.
Uma das formas de fatiar (recortar) é por seleção dos elementos através da ferramenta Fatia(c), logo a baixo um tutorial ensinando a fazer esse processo de recortes de imagens com fundo e sem fundo, atualmente os projetos mais elaborados focados em SEO e velocidade de navegação pensando para os celulares não tem uma grande variedades de imagens que pesam na hora de abrir o projeto, porém existem ícones e imagens indispensáveis para seu site.
Este método ensina a recortar todo o projeto de forma automática utilizando seleção das imagens, uma outra técnica é clicar na camada onde se encontra a imagem a ser recortada e clicar com o botão direto e selecionar a opção Exportar como…, com essa opção conseguimos exportar somente um elemento de forma rápida e prática.
Como fatiar com o Photoshop
Após terminar de criar seu layout, chegou o momento de separar os elementos para desenvolver seu site.

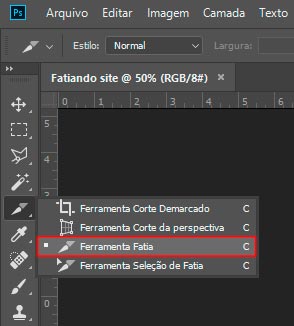
1- Selecione a ferramenta Fatia(c):
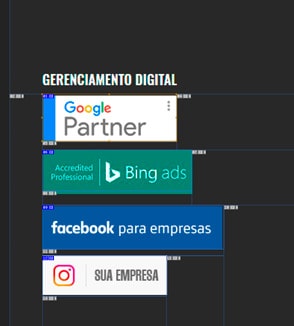
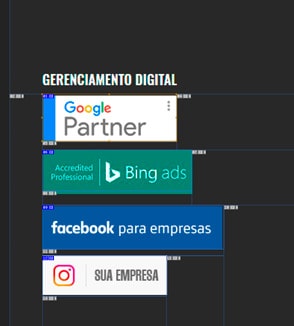
2- Com a ferramenta Fatia(c) selecionada, vamos marcar todas as áreas das
imagens a serem fatiadas:

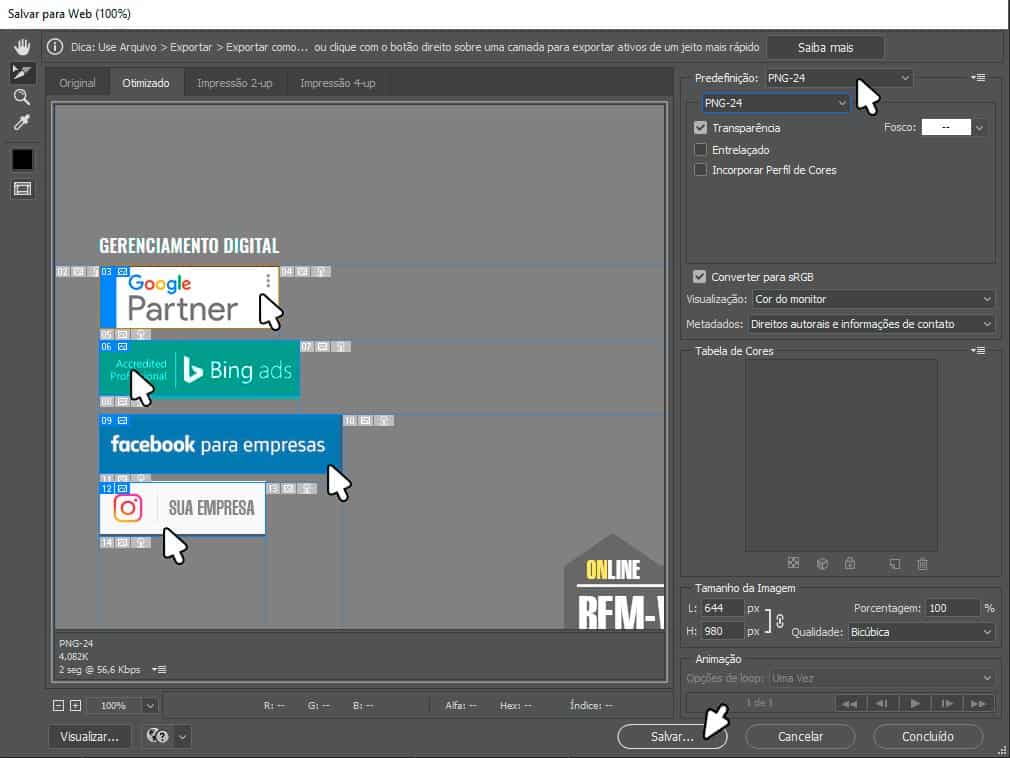
3- Após selecionar todas imagens, vamos prepara-las para
salvar para web;

Selecione as imagens e determine o formato de saída para salvar; .JPG, .PNG… Para salvar em png desabilite as camadas por trás do elemento a ser recortado (deixe somente o ícone ou imagem, sem o fundo).

Feito isso é só salvar as imagens dentro do caminho desejado e utilizar em seu site.